Today we’re diving deeper into a secret weapon that will significantly increase your chances of getting those coveted featured snippets: schema markup.
By understanding and implementing schema markup, you can rank higher on Google search results and drive insane amounts of traffic to your site.
Introduction to Schema Markup and Its Benefits
Schema markup, also known as structured data, is a standardized way to provide additional information about your content to search engines.
By implementing schema markup, you help search engines better understand your content, which in turn can lead to higher search rankings and more visibility on search results pages (including those elusive featured snippets we previously discussed).

Some of the main benefits of using schema markup include:
- Improved search rankings
- Enhanced appearance in search results (e.g., rich snippets)
- Increased click-through rates (CTR)
- Better content targeting to your audience
Why Schema Markup Exists in the First Place / Why Google Wants You to Use It
Google and other search engines want to provide the most relevant and useful information to their users. Schema markup helps search engines understand your content better, allowing them to serve more accurate and useful search results.
And because schema makes it easier for Google to understand your content, it increases the likelihood of it ranking you higher, and thus, driving more traffic onward to your site.
Google even has a Structured Data Testing Tool that allows you to test your schema markup implementation and see how it will appear in search results.
What Schema Markup Looks Like in Practice
Schema markup is added to your website’s HTML using JSON-LD, a specific vocabulary and syntax.
For the non-coders out there, don’t worry — it’s not as scary as it looks. With some easy-to-use tools (which we’ll discuss below), producing this extra code is very easy to do.
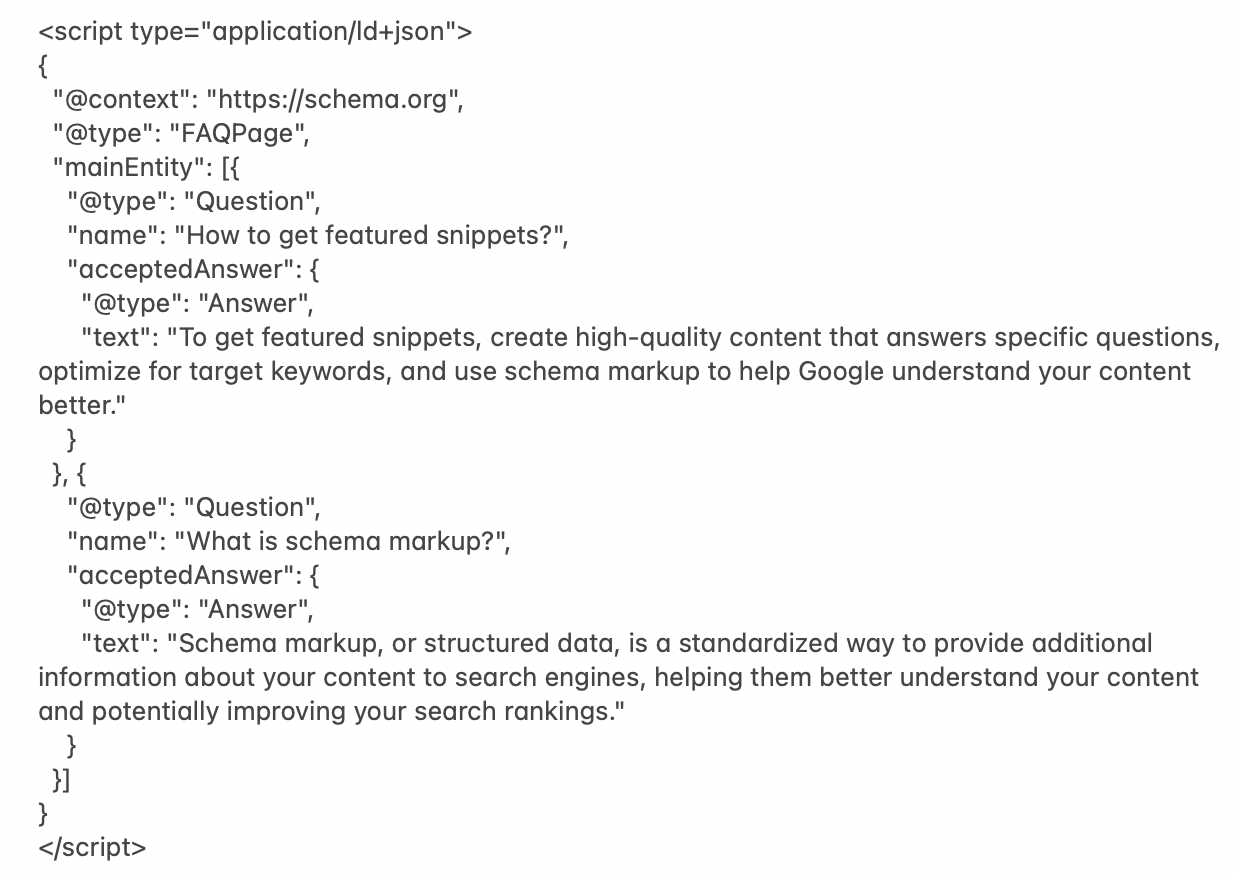
Don’t freak out! – this is just for example purposes only. Here’s an example of a basic schema markup for a FAQ section:

In this example, we’re using JSON-LD to describe a FAQ section with two questions and their corresponding answers. The goal is to get a Frequently Asked Questions featured snippet like this one:

An Overview of Different Types of Schemas and Their Purposes
Schema.org is the central repository for schema markup vocabulary and provides a comprehensive list of schema types that you can use for your content.
While there are countless schema types available, here are a few of the most popular and important ones to get you started:
- Article: This schema is used for blog posts, news articles, or other pieces of written content.
- Breadcrumb: This schema helps search engines understand the site’s navigation and hierarchy, making it easier for users to navigate.
- Event: Use this schema to provide information about events, such as concerts, conferences, or webinars.
- FAQ: The FAQ schema is used for content that contains a list of frequently asked questions and their answers.
- Product: This schema is used to provide detailed information about products, including price, availability, and star ratings. (great for eCommerce stores)
- Recipe: This schema is perfect for food blogs or websites that feature recipes, as it allows you to include specific information about ingredients, cooking times, and more.
- Review: This schema is used to display review ratings and other review-related information in search results.

While there are many different types of schemas out there, we recommend understanding a few for now and going further down the rabbit hole later.
It’s best not to get overwhelmed with all the possibilities out there. Even some of the biggest sites on the internet only rely on a select couple.
Choosing the Right Schema Types for Your Content
To choose the right schema types for your content, first, consider the primary purpose and topic of your content.
For instance, if you run a food blog, you may want to use the Recipe schema for your recipe posts, and the Article schema for your general blog posts.
When selecting schema types, it’s essential to be specific and choose the most relevant schema for your content.
This helps search engines accurately understand and display your content in search results. One article can have multiple schemas, but it’s crucial not to overdo it.
Focus on the most important ones for your content, and avoid using multiple types if they don’t accurately represent your content.
Implementing Schema Markup Across Your Website
Once you’ve identified the right schema types for your content, it’s time to implement them on your website. Here are the steps to add schema markup to your site:
- Generate schema markup: Use a schema markup generator tool, such as the Google Structured Data Markup Helper, to create the appropriate markup for your content.
- Add the markup to your site: Insert the generated schema markup into your website’s HTML. For JSON-LD, you’ll usually place it within a
<script>tag in the<head>section of your specific page or blog post. - Update your content management system (CMS): If you use a CMS like WordPress, most of the top SEO plugins (such as SEOPress, Yoast, Rankmath, etc.) make it extremely easy to add schema markup to your site. There’s simply a section in your editor where you select which schema you want to apply, and the plugin takes care of the rest.
How to Verify That You’ve Added Your Schema Markup Correctly
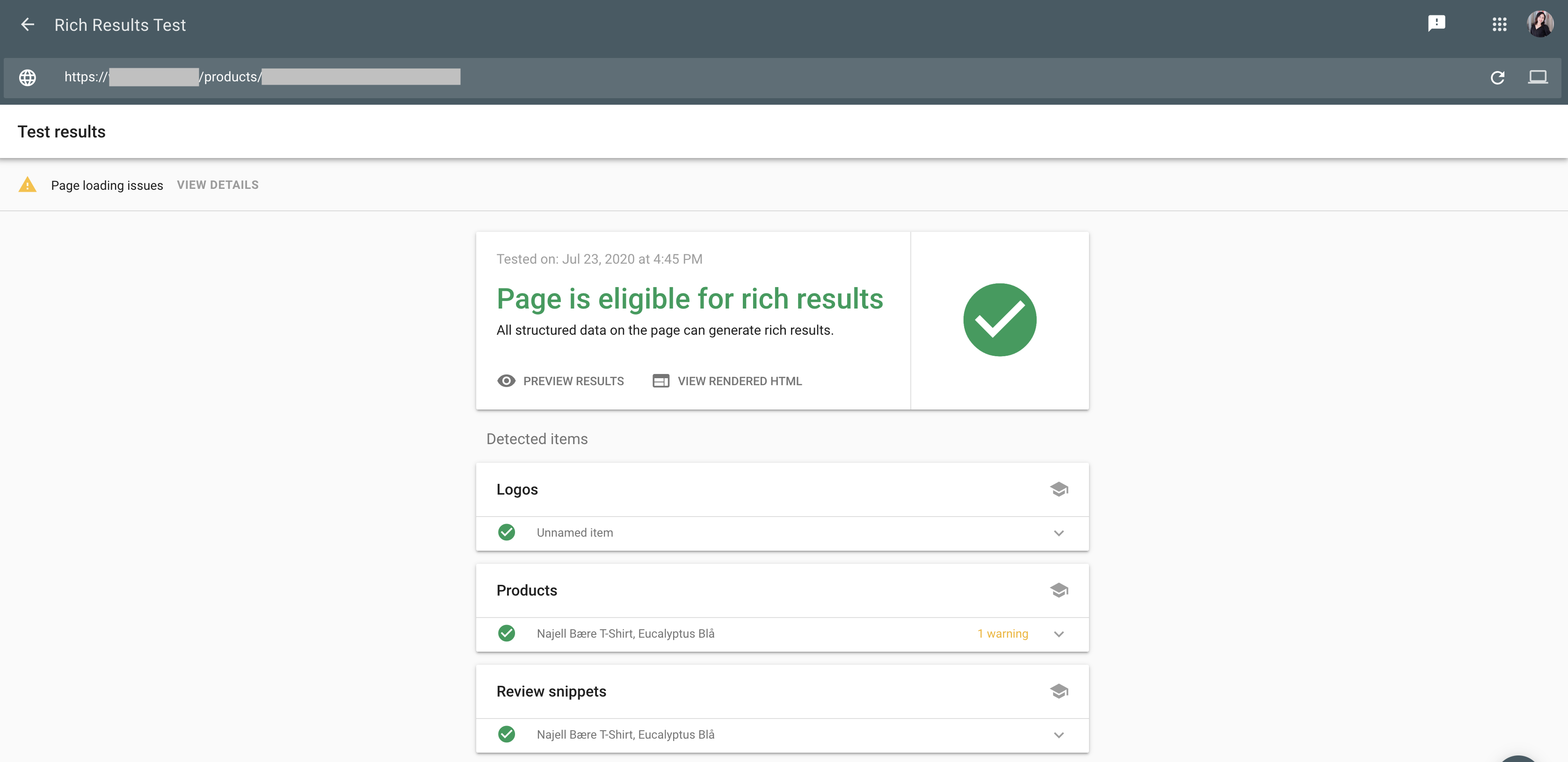
After implementing schema markup, it’s crucial to verify that it’s correctly added to your site. Use the Google Structured Data Testing Tool or the Google Rich Results Test to test your schema markup and identify any errors or issues.

These tools will provide feedback on your markup, including any warnings or errors that may affect your content’s appearance in search results.
Address any issues you find and retest your markup until it’s error-free.
Conclusion
In this article, we’ve gone into detail about a secret weapon that will give you a significantly better chance of driving huge amounts of traffic to your site — schema markup.
We’ve discussed what it is, why Google wants you to use it, the different types of schema that exist, how to choose the most important types for your content, and how to implement and verify that you’ve added it correctly.
By understanding and implementing schema markup, you’ll be one step closer to obtaining those coveted featured snippets, ranking higher in Google search results.
Remember, while there are many schema types available, it’s best to focus on the most relevant ones for your content and not get overwhelmed with the options.
As always, if you have any questions or need help with schema markup or anything else SEO-related, don’t hesitate to reach out. We’re here to help you succeed and grow your online presence.
-Justin
Help With Your Hustle
