As it turns out, there’s more to SEO than just keywords and well-placed links — core web vitals are an essential piece of the puzzle.
In this article, we’ll focus on understanding what core web vitals are, why they’re important for ranking, and how they improve user experience.
We’ll also touch on how to identify whether your website is performing well in each area and recommend tools to help you improve your site’s performance.
Core web vitals are a set of performance metrics for your website that Google considers crucial for a quality user experience.
Basically, Google wants your website to run really well, and if it doesn’t, they won’t rank you well.
And how does their algorithm determine if your site runs well? — they’ve developed a scoring system for a few key things.
When their bot crawls your site to take note of your content, they’re looking at the following:
- Largest Contentful Paint (LCP): This metric grades the loading performance of your page. A good LCP score means that your site loads quickly, providing a better user experience. An ideal LCP score is 2.5 seconds or less, while a score above 4 seconds is considered poor.
- First Input Delay (FID): This metric assesses the responsiveness of your site. A good FID score means that your site is interactive and responsive to user input. An ideal FID score is 100 milliseconds or less, while a score above 300 milliseconds is considered poor.
- Cumulative Layout Shift (CLS): This evaluates the visual stability of your site. A good CLS score ensures that elements on your page don’t shift around unexpectedly, causing a poor user experience. An ideal CLS score is 0.1 or less, while a score above 0.25 is considered poor.
For developers: How to improve Core Web Vitals
Tools for Measuring and Improving Performance
So now you know what they’re looking for — what does that mean for you?
How can you tell if you’re getting a passing grade or if you need to hire someone to fix your site for you?
There are several tools available to help you measure your website’s core web vitals and identify areas for improvement.
Here are a few of the most important:
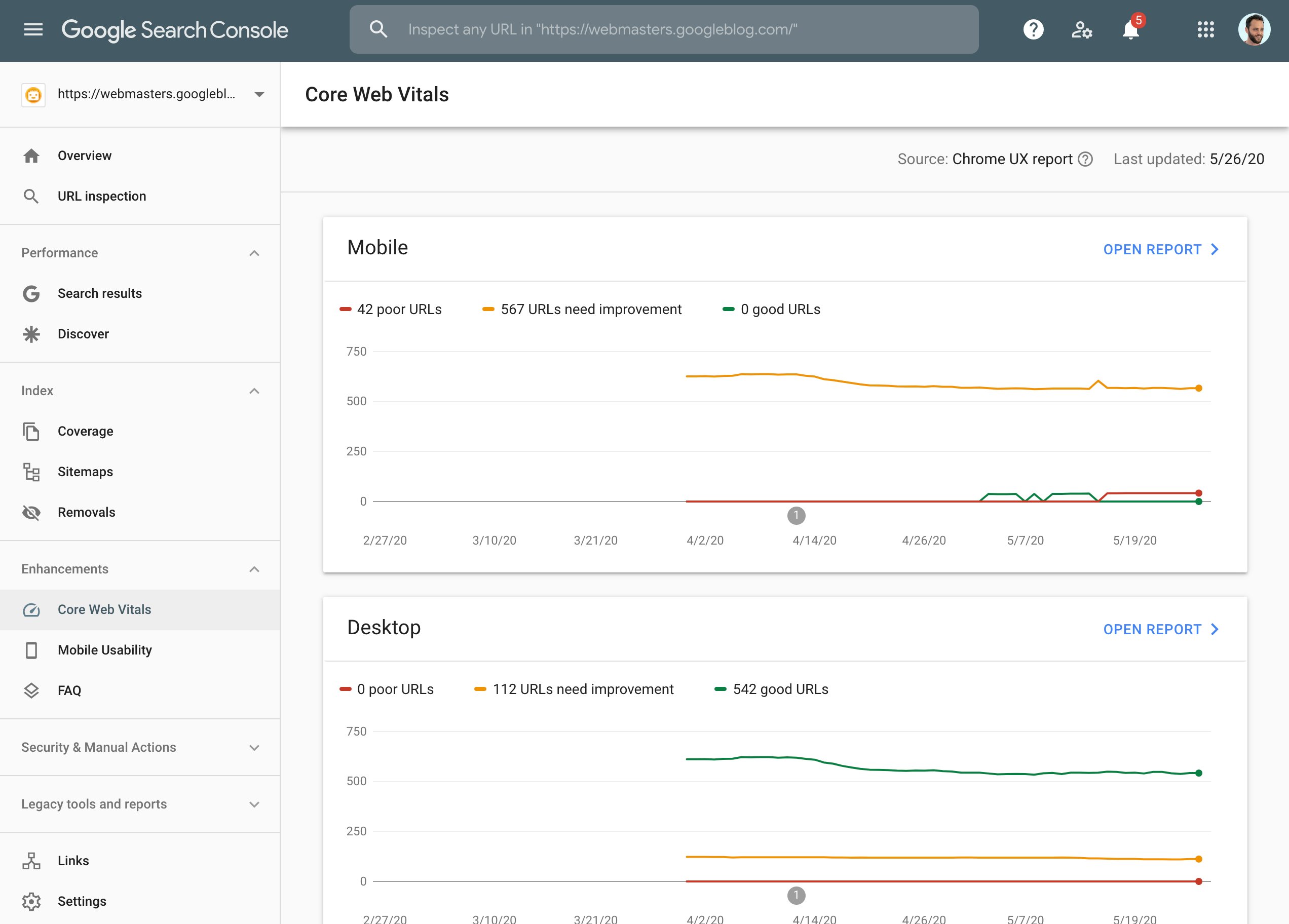
Google Search Console
This free tool from Google provides a Core Web Vitals report, giving you an overview of your site’s performance. To use Google Search Console, simply sign up and verify your website. Then, navigate to the “Core Web Vitals” report under the “Enhancements” section.

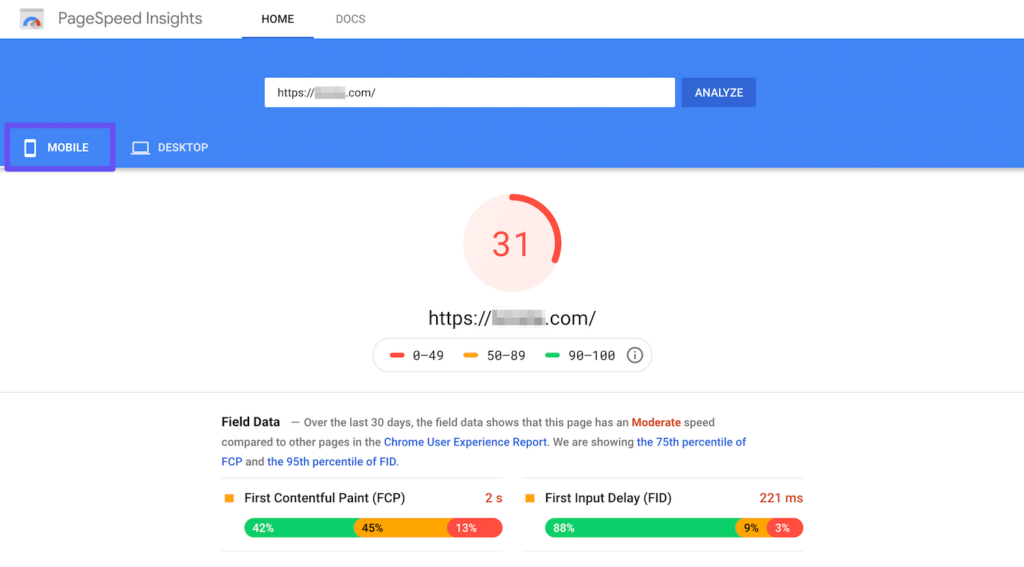
PageSpeed Insights
This tool analyzes your site’s performance and provides suggestions for improving loading speed, responsiveness, and visual stability. To use PageSpeed Insights, enter your site’s URL, and the tool will generate a report with actionable recommendations.

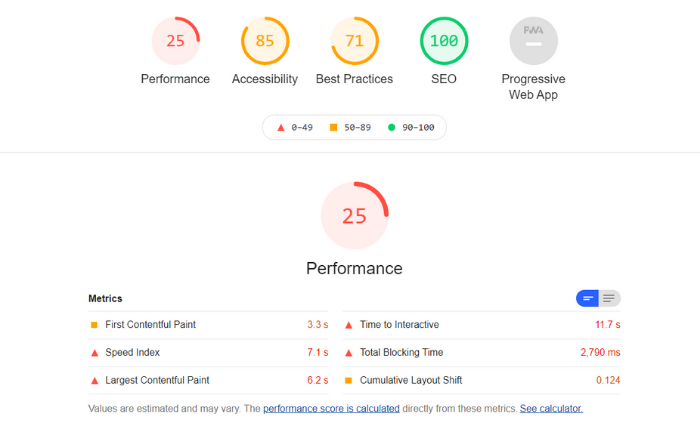
Lighthouse
An open-source tool that can be run in Chrome DevTools, Lighthouse provides an in-depth analysis of your site’s performance, accessibility, and SEO best practices. To use Lighthouse, open Chrome DevTools, navigate to the “Lighthouse” tab, and click “Generate report.”

While you want a good score on both Desktop and Mobile versions, Mobile is the more important of the two.
A number of years ago, Google prioritized “mobile first” in its algorithm, anticipating that in the future more people would be accessing websites from their phones rather than their desktops.
Prioritizing Site Speed Optimization Tasks
Once you’ve checked your site’s scores and determined if its performance is what might be holding you back, you’ll likely want to know how to improve it.
When embarking on this process, it’s essential to follow the advice that were given to you in the tools laid out above. Basically, they tell you what you need to improve.
Here’s a rough guide of what you might come across when doing so.
Eliminate render-blocking resources
Render-blocking resources are files that prevent your site from displaying content until they are fully loaded. These can include CSS and JavaScript files. By eliminating or deferring these resources, you can significantly improve your LCP score and speed up the loading process.
Optimize images
Large, unoptimized images can significantly slow down your site’s loading time. Compress and resize images to reduce their impact on your site’s performance.
You can use tools like ImageOptim or TinyPNG to compress images, and consider using responsive images to serve different sizes based on the user’s device.
Reduce server response times
Improving your server’s response time can have a significant impact on your site’s performance. This can be achieved by upgrading your hosting plan, implementing server-side caching, or using a Content Delivery Network (CDN) like Cloudflare or KeyCDN.
Minimize layout shifts
Layout shifts occur when elements on your page move around unexpectedly, causing a poor user experience.
To minimize layout shifts, avoid using elements that cause them, such as ads, iframes, or dynamically loaded content. Instead, reserve space for these elements in your layout to ensure they don’t cause shifts when they load.
Pro Tip: I use WordPress, and am NOT a developer myself. I simply pay for WP Rocket and this makes a lot of these problems a lot easier to deal with. It’s an investment I’ve been happy to spend money on.
For developers: How to prioritize and fix performance issues
Additional Tips for Mastering Core Web Vitals
To further improve your website’s core web vitals, consider the following tips:
- Utilize a Content Delivery Network (CDN): A CDN can help speed up your website by distributing your content across multiple servers worldwide. Popular CDN providers include Cloudflare and KeyCDN.
- Implement lazy loading: Lazy loading defers the loading of off-screen images and content until they’re needed, improving page load times. For WordPress users, consider using a plugin like WP Rocket or a3 Lazy Load. For other platforms like Squarespace or Webflow, or for custom-coded websites, you can use JavaScript libraries like lazysizes or lozad.js.
- Optimize JavaScript and CSS: Minify and compress your code to reduce its size and improve loading performance. For WordPress users, plugins like Autoptimize or WP Rocket can help. For other platforms, use build tools like Gulp or Webpack to minify and optimize your code.
Regularly monitor your website’s core web vitals using the tools mentioned above, like Google Search Console or PageSpeed Insights, to ensure that your optimizations are effective and to catch any new issues that may arise.
For developers: How to optimize your site’s performance
Conclusion
Technical stuff like this might seem annoying, but your website’s performance matters greatly in the grand scheme of things and it’s worth putting the effort in to getting it right.
Mastering core web vitals is crucial for better SEO performance and more importantly, your actual user’s experience.
Hopefully by understanding these metrics and using tools to measure and improve your site’s performance, you’ll be able to spend a day or two getting your site back up to snuff, and seeing your SEO results grow as a result.
As always, if you have any questions or suggestions on things I might’ve missed, just let me know. Always happy to help if I can.
-Justin
Help With Your Hustle