After optimizing her site’s performance, she witnessed a noticeable surge in organic traffic and her side hustle started gaining traction.
This experience made me realize how invaluable this knowledge can be for side hustlers on a tight schedule.
Hence, I’ve decided to share these insights with you today.
In this article, we’ll unpack the concept of Core Web Vitals, figure out how to gauge your site’s performance, and offer quick and practical tips to enhance your website’s user experience, ultimately leading to a superior SEO performance.
Core Web Vitals: What They Are and Why They Matter
Core Web Vitals are three crucial parameters that Google employs to evaluate the user experience provided by a webpage.
These parameters focus on the speed of your website’s load time, its interactivity, and how consistent the layout remains during the loading process.
Remember, your website might seem to load quickly on your device, but users with slower internet connections or outdated devices might encounter delays and visual glitches.
The three Core Web Vitals parameters include:
- Largest Contentful Paint (LCP): Gauges your site’s loading performance. Ideally, LCP score should be under 2.5 seconds. Anything above 4 seconds is deemed poor.
- First Input Delay (FID): Assesses your site’s interactivity. A sound FID score is under 100 milliseconds, whereas a score above 300 milliseconds is substandard.
- Cumulative Layout Shift (CLS): Examines the visual stability of your site. A good CLS score is under 0.1, while a score above 0.25 is considered poor.
Optimizing your website’s Core Web Vitals can dramatically improve the user experience and raise organic traffic, thereby helping you grow your side hustle more effectively.
Boosting these metrics makes your website more user-friendly and accessible, leading to heightened engagement, extended visits, and ultimately, more conversions.
How to Audit Your Core Web Vitals Scores
You can utilize Google’s PageSpeed Insights to identify if your website’s Core Web Vitals are performing optimally or sub-optimally.
PageSpeed Insights assesses your website and offers a comprehensive report on its performance, encompassing LCP, FID, and CLS scores.
To deploy PageSpeed Insights, just enter your website’s URL and click “Analyze”. It will then generate a report comprising your Core Web Vitals scores along with optimization recommendations.
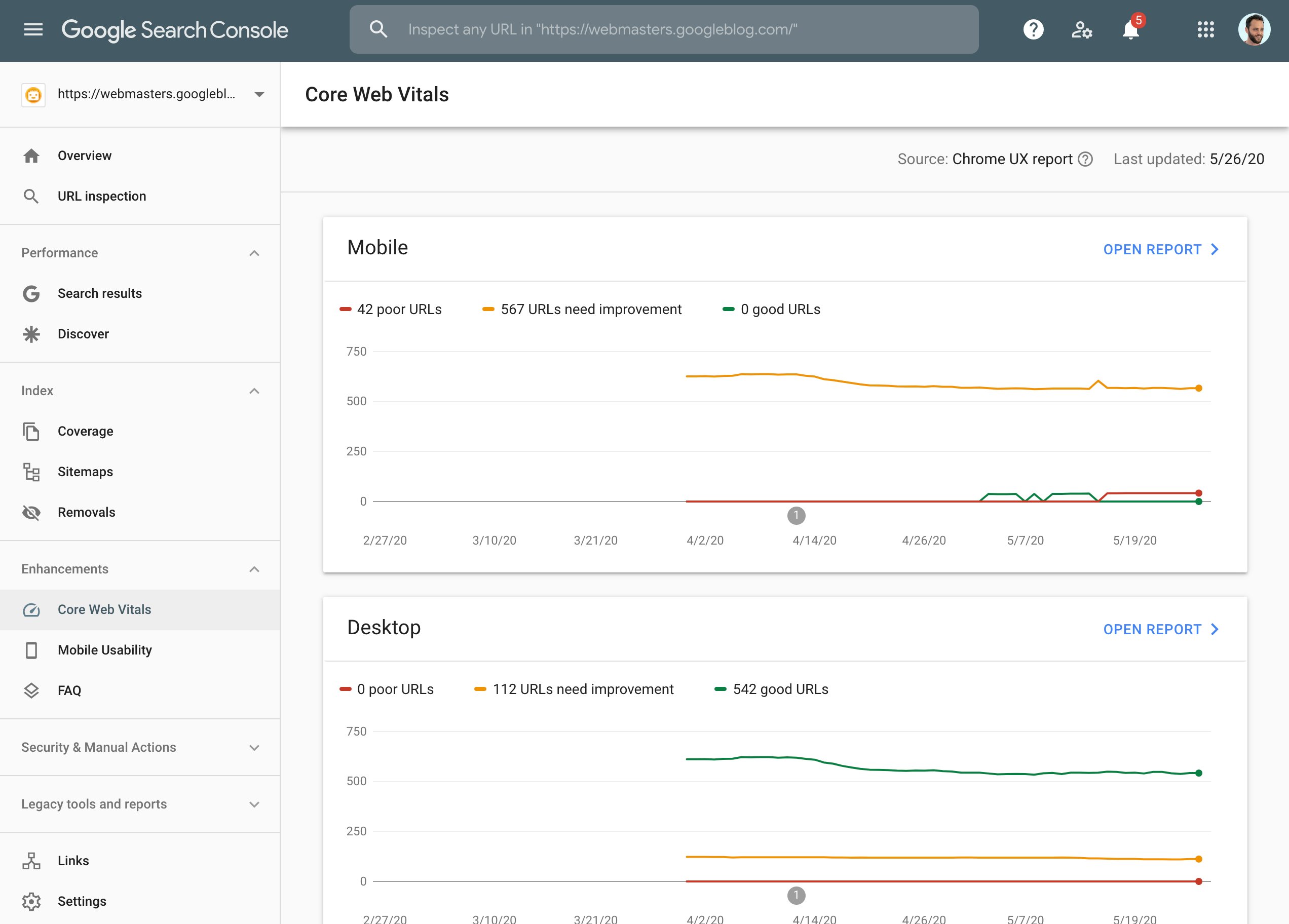
Another great option is Google Search Console, which provides a Core Web Vitals report for your entire website.

This report pinpoints any pages with deficient performance, empowering you to prioritize and rectify issues accordingly.
Quick and Practical Tips to Improve Core Web Vitals
Shrink Images
Bulky image files can significantly decelerate your site, causing low LCP scores.
To optimize your images, leverage tools like TinyPNG or ShortPixel to shrink them without losing quality.
These tools support both WordPress and non-WordPress users, simplifying the image optimization process across all platforms.
To further boost your site’s performance, consider using the WebP image format, which offers superior compression compared to JPEG and PNG formats.
Most image editing software, like Photoshop or GIMP, offers the option to save images in the WebP format.
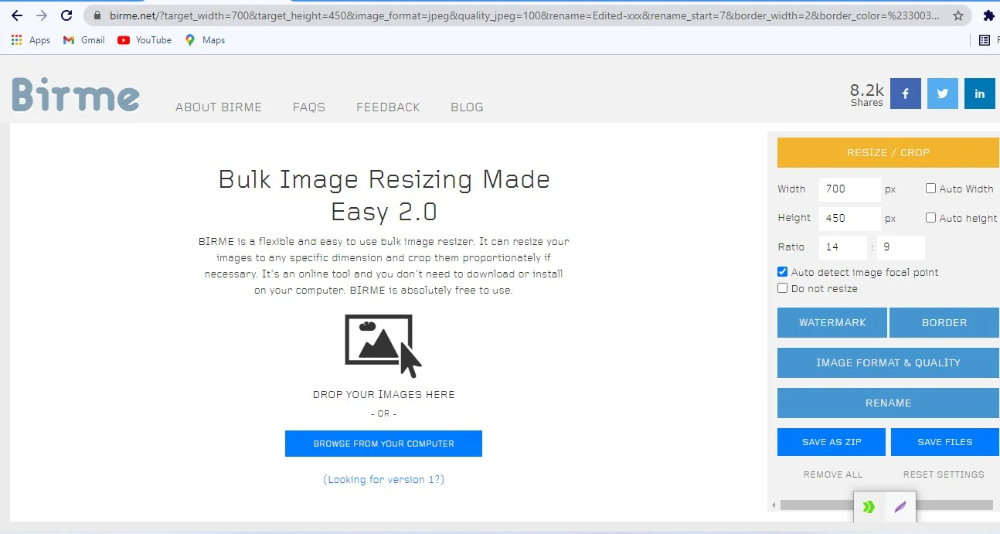
Alternatively, online converters like Birme and Squoosh can help you convert your existing images to WebP.

Implement Lazy-Loading for Media
Lazy-loading is a technique that defers the loading of off-screen media until the user scrolls down to it.
This approach reduces the initial load time of your site, thereby improving LCP scores.
For lazy-loading implementation, you can utilize JavaScript libraries like lazysizes or plugins such as WP Rocket for WordPress users.
Pro Tip: For WordPress users, WP Rocket is highly recommended. It costs money but does a great job and saves a ton of headaches.
This premium plugin takes care of nearly all your Core Web Vitals requirements, saving you both time and stress.
The benefits it provides are certainly worth the investment.
Streamline JavaScript and CSS
Poorly optimized JavaScript and CSS can lead to low FID and CLS scores.
When these files are not optimized appropriately, they may inhibit your page rendering, causing delays in interactivity and layout shifts.
To bolster your site’s performance:
- Minify and compress JavaScript and CSS files to reduce their size.
- Defer non-critical JavaScript to prevent it from obstructing your page rendering.
- Streamline CSS delivery by inlining critical CSS and loading non-critical CSS asynchronously.
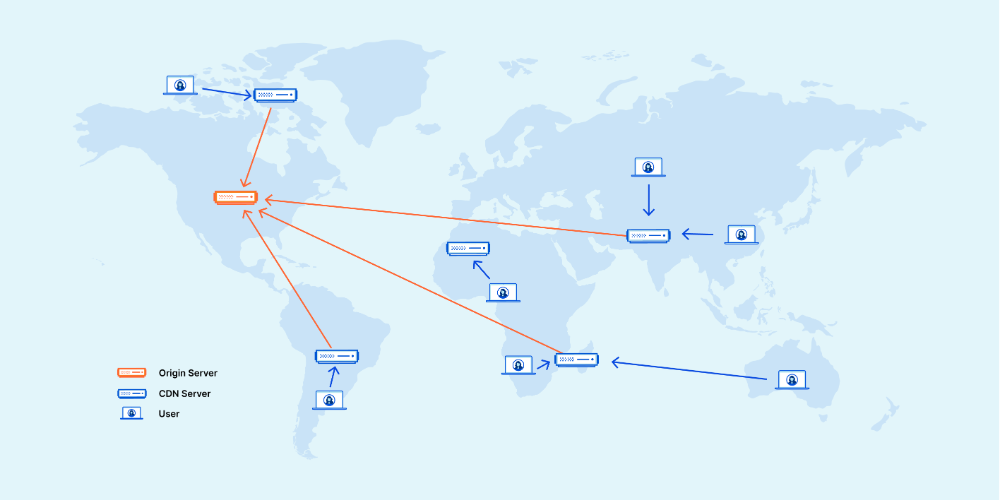
Employ a Content Delivery Network (CDN)
A CDN is a network of servers that cache and deliver your website’s content to users based on their geographic location.

Utilizing a CDN can substantially cut your site’s loading time and enhance its performance.
While CDNs come at a cost, the benefits they offer, including quicker load times, improved user experience, and better SEO performance, make them a justifiable investment.
Regular Monitoring and Measurement of Core Web Vitals
After executing the improvements recommended in this article, it’s crucial to monitor and measure your Core Web Vitals over time.
Frequent monitoring helps you identify and address any new issues that might crop up, ensuring your site stays optimized for both user experience and SEO performance.
For tracking your Core Web Vitals, you can leverage Google Search Console’s Core Web Vitals report or tools like web.dev.
Monitoring your progress can be as straightforward as setting up a spreadsheet and noting down your metrics on a monthly basis. This will allow you to visualize your progress and make informed decisions about further optimizations.
Wrapping Up
Becoming proficient in Core Web Vitals is integral for the success of your side hustle.
By understanding the significance of these metrics and applying the quick, practical suggestions outlined in this article, you can elevate your website’s user experience, amplify your SEO performance, and ultimately, grow your side hustle more efficiently.
Keep in mind, I’m always here to lend a hand if you have any queries or need further guidance. Feel free to reach out anytime.
-Justin
Help With Your Hustle
